The advantages of sketching a wireframe is ideas quickly being jotted down numerous times, not unlike thumbnails in graphic design. With a variety of ideas present, its easier to compare and narrow down towards the next round of thumbnails, until a team (or yourself) is satisfied.
A disadvantage though is no interactive mockup. It's only a visual idea of the website's functions instead of actually testing the UI. Its also not as clean as seeing it on a screen, whether your sketch is done on paper or in an art program. Detailing will vary.
Despite those cons I still think sketching aka lo-fi wireframing would be ideal for me. I already have experience with graphic design, and thumbnailing is my main idea explorer. I'm most comfortable and creative when I can put ideas on paper and edit them with quick erases. Less is more in my design process, so the less tools at my disposal, the more creative I become. Refinement can come after, because when I've narrowed down my ideas, I can mockup at least 3 on a mid-fi prototype.

mine name: Liano Lara
site name: Art Hub* (*name pending)
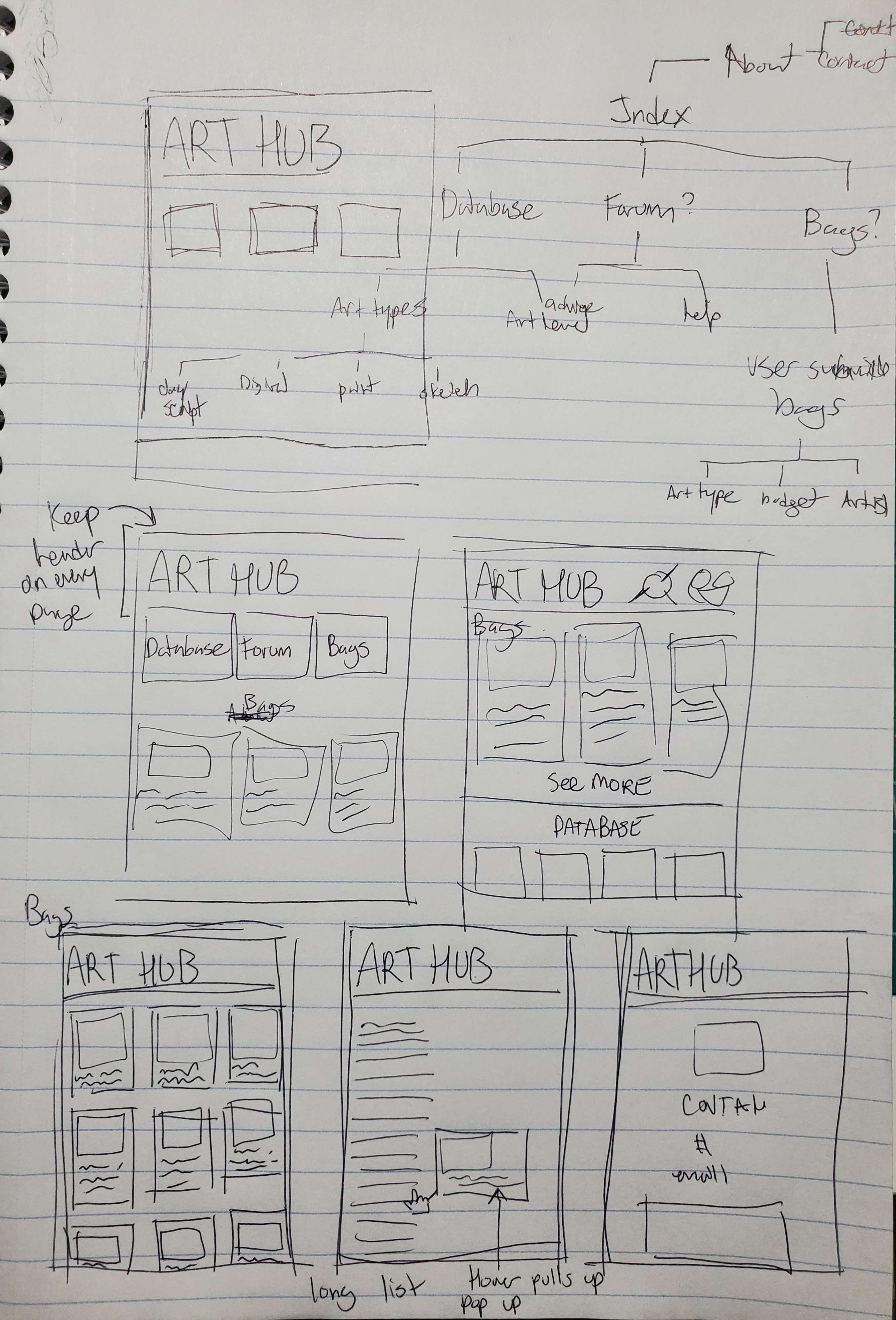
pictured here on the right is the wireframe done on paper. My primary sub pages are the database, bags, and the forums though that is still debatable. The bags contain sub-sub pages of a photo of an artist's bag and then the items inside spread out beside it, which is then textually written below said image using an input
the database is an archive is frequently mentioned products/supplies, so that users can reverse search by bags that use that item, and explore the items frequently paired with it. users will be able to filter by brand, art medium, price, art level, etc. the database will primarily organize alphabetically, art type and art skill usage.
should there be a firum page, it will be the area where artists can talk and share, however this would need more monitoring so lets move past that.
the about page is simple, featuring contact information and an input to quickly send a email via the page instead of opening a seperate tab
I cant think of anything else so lorem ipsum for the rets of this page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum finibus bibendum ipsum ut convallis. Vivamus vitae magna ultricies massa fermentum auctor. Donec condimentum tempus lorem vitae semper. Fusce velit orci, varius eget faucibus faucibus, dictum eu massa. Sed ex justo, laoreet non feugiat ac, vestibulum vitae nibh. Pellentesque sodales tortor sit amet sapien interdum, at dictum lectus pellentesque. Sed semper facilisis nunc. Vivamus sed nunc aliquet, interdum diam et, ultricies sapien. Aliquam nec urna at neque sagittis bibendum. Vivamus eget velit sed libero egestas tincidunt. Sed ullamcorper quam auctor arcu luctus, ut malesuada nulla feugiat.